Guide complet pour créer un site web de photographie gratuitement avec WordPress
Avez-vous déjà envisagé de créer un site web de photographie gratuitement ? Que vous soyez un novice en photographie ou un professionnel expérimenté, mettre en place votre propre portfolio en ligne est un excellent moyen de mettre en valeur vos créations.
Que vous soyez un étudiant en photographie, un freelance ou simplement un passionné, un site web bien conçu mettant en avant votre travail peut avoir un impact considérable.
En créant un site web de photographie, vous pouvez atteindre de nouveaux publics, fidéliser des fans, attirer l’attention d’experts et partager votre passion avec le monde entier, le tout sans frais importants.
Dans cet article, vous découvrirez comment créer un site web de photographie gratuit en utilisant WordPress. Bien que l’achat d’un nom de domaine et d’un service d’hébergement puisse nécessiter un investissement financier modeste, la plupart des autres éléments sont entièrement gratuits.
Voici un aperçu du contenu de cet article :
- Qu’est-ce qu’un site web de photographie ?
- Les éléments essentiels d’un site web de photographie
- Guide étape par étape pour créer un site web de photographie avec WordPress
- Les plugins recommandés pour optimiser votre site web de photographie
- Conclusion
1. Qu'est-ce qu'un site web de photographie ?
Un site web de photographie est un excellent moyen de présenter votre portfolio photographique tout en ayant un contrôle total sur la mise en page, le style et l’identité visuelle. Il permet aux visiteurs de découvrir qui vous êtes en tant que photographe et d’explorer votre travail.
En plus de servir de portfolio, un site web peut également être une plateforme pour vendre vos œuvres numériques et générer des revenus.
Grâce à un site web, les clients peuvent vous contacter pour des commandes, partager leurs retours et interagir avec vous de diverses manières.
C’est également un outil puissant pour accroître votre visibilité et votre notoriété. Il est recommandé d’examiner d’autres sites web de photographes afin de puiser de l’inspiration et de déterminer l’orientation esthétique de votre propre site..
Voici quelques exemples de sites web de photographie remarquables : The Foxes Photography, Somowsir, Pedro On the World.
Ces sites peuvent vous donner des idées pour la création de votre propre site web de photographie.
2. Les éléments essentiels d'un site web de photographie
Pour qu’un site web de photographie soit efficace et attire l’attention des visiteurs, plusieurs caractéristiques clés doivent être prises en compte. Voici quelques éléments à rechercher dans un site web de photographie :
- Temps de chargement rapide: Un site web de photographie doit se charger rapidement pour offrir une expérience utilisateur optimale. L’optimisation des images et du site en général est essentielle pour garantir des temps de chargement rapides, ce qui peut réduire le taux de rebond.
- Navigation simple: Une navigation intuitive et facile à comprendre est essentielle pour permettre aux visiteurs de trouver rapidement ce qu’ils cherchent. Toutes les pages importantes doivent être accessibles depuis la page d’accueil, et la navigation doit être fluide pour une meilleure expérience utilisateur.
- Personnalisation: Chaque photographe a son propre style et sa propre vision créative. Il est important que votre site web reflète votre identité en offrant des possibilités de personnalisation pour le rendre unique.
- Compatibilité: Assurez-vous que votre site web soit compatible avec différents navigateurs et appareils pour atteindre un public plus large. La compatibilité est essentielle pour garantir que tous les visiteurs puissent accéder à votre site sans problème.
- Conception adaptée aux mobiles: Avec de plus en plus de personnes naviguant sur Internet via des appareils mobiles, il est crucial d’avoir un site web adapté aux mobiles. Une conception responsive garantit que votre site s’affiche correctement sur tous les types d’appareils.
- Portfolio attrayant: Un portfolio bien conçu est indispensable pour présenter votre travail de manière professionnelle. Assurez-vous qu’il est facile à parcourir et met en valeur vos meilleures œuvres sans compromettre la qualité des images.
- Intégration des médias sociaux: Les médias sociaux sont un excellent moyen de partager votre travail et d’interagir avec votre public. Intégrez des boutons de partage pour faciliter le partage de vos contenus sur les réseaux sociaux et favoriser l’engagement des visiteurs.
En prenant en compte ces caractéristiques essentielles, vous pouvez créer un site web de photographie attrayant, fonctionnel et engageant pour votre public cible.
3. Guide étape par étape pour créer un site web de photographie avec WordPress
WordPress, le CMS le plus utilisé sur le web, offre une multitude de thèmes et de plugins gratuits et premium pour la création de sites web. En quelques heures seulement, il est possible de concevoir un site web exceptionnel avec WordPress. Je vais décomposer le processus de création d’un site web photographique gratuit en plusieurs étapes pour que vous puissiez le suivre facilement.
Première étape : Choix d'un nom de domaine et d'un hébergement fiable
Un nom de domaine est une adresse unique attribuée à un site web, par exemple « horizons-plus.com ». L’hébergement web, quant à lui, est un service qui permet de stocker et de rendre accessible un site sur internet. La première étape essentielle pour créer un site web consiste à choisir un nom de domaine et un service d’hébergement fiable. Parmi les fournisseurs populaires de noms de domaine, on retrouve NameCheap, et parmi mes préférences en matière d’hébergement web figurent Cloudways, SiteGround et GreenGeeks. Vous pouvez sélectionner le nom de domaine et l’hébergement qui correspondent le mieux à vos besoins.
Deuxième étape : Sélectionner un thème WordPress pour la photographie
WordPress propose divers thèmes de photographie gratuits pour vous permettre de créer votre site sans frais supplémentaires, en dehors du domaine et de l’hébergement. Parmi les thèmes gratuits disponibles, Astra reste le plus prisé car il est convivial pour les débutants et facilite la construction de votre site web.

Astra est un thème WordPress léger qui propose une multitude de modèles préconstruits. Avec plus d’un million d’installations actives, il figure parmi les meilleurs thèmes WordPress pour tout type de site web. Peu importe le thème WordPress que vous sélectionnez, assurez-vous qu’il présente les caractéristiques suivantes :
- Une performance optimale pour éviter les ralentissements du site.
- Diverses options de mise en page pour organiser votre contenu.
- Un code optimisé pour le référencement afin d’améliorer le classement de votre site dans les moteurs de recherche.
- Une conception réactive assurant une parfaite visualisation sur tous les appareils.
- Une facilité d’utilisation et de personnalisation sans nécessité de compétences en codage.
- Une vaste collection de modèles prédéfinis pour démarrer sans effort.
- Des mises à jour régulières pour garantir la sécurité et la performance.
Nota Bene : Astra il regroupe toutes ces fonctionnalités dans un seul package, et ce, gratuitement ! Il sera donc le thème WordPress que nous utiliserons pour la prochaine étape.
Troisième étape : Personnalisation du thème Astra
Après avoir configuré votre nom de domaine, votre service d’hébergement, WordPress et sélectionné le thème Astra, la prochaine étape consiste à personnaliser ce thème pour votre site web. L’apparence générale et la mise en page de votre site dépendent largement du thème choisi, mais vous avez de nombreuses options de personnalisation à votre disposition pour façonner votre site selon vos préférences.
1 : Installation et activation du thème Astra
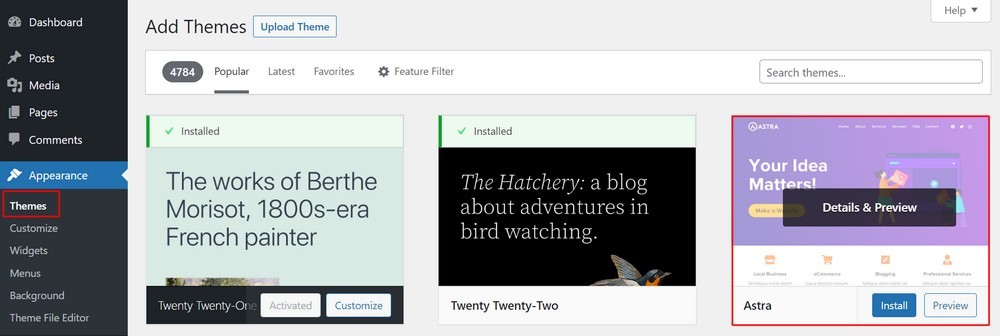
- Naviguez vers Apparence > Thèmes > Ajouter un nouveau thème dans votre tableau de bord WordPress.
- Choisissez le thème Astra dans l’onglet Populaire.

- Cliquez sur Installer puis sur Activer le thème.

Un avantage clé du thème Astra est l’inclusion de Starter Templates, un plugin offrant une multitude de sites web préconçus. Vous pouvez installer ce plugin séparément après avoir activé Astra ou suivre la notification qui apparaîtra sur votre tableau de bord pour vous guider.
- Appuyez sur « Démarrer ».
2 : Commencer avec le thème
Astra est un thème WordPress polyvalent proposant des centaines de modèles préconstruits accessibles via Starter Templates. Il prend en charge trois constructeurs de pages majeurs : Gutenberg, Elementor et Beaver Builder. En cliquant sur « Commencer », vous serez dirigé vers une page avec une vidéo YouTube présentant brièvement le thème.
- Sélectionnez Construire votre site web maintenant.

Dans ce guide, nous utiliserons le constructeur de pages Elementor.
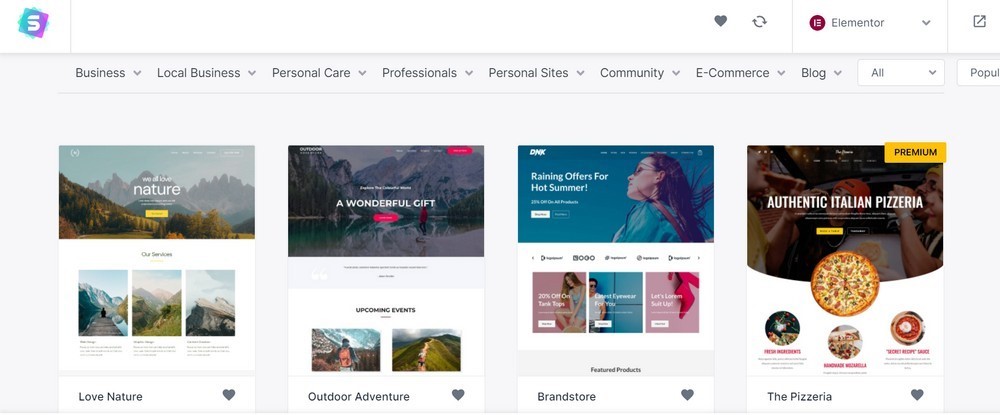
Une fois votre choix effectué, vous accéderez à la page Starter Template où vous pourrez parcourir les modèles compatibles avec Elementor.

3 : Création d'un site web de photographie gratuit
La création d’un site web de photographie est simple. Choisissez un modèle approprié pour être redirigé vers la page de construction du site. Vous pourrez personnaliser le logo, la taille, les couleurs et les polices pour façonner l’apparence de votre site.


- Cliquez sur Continuer une fois cette étape terminée.

Passez à l’étape finale en renseignant votre nom, votre adresse e-mail, votre profession et l’objectif de votre site. Cochez les éléments du modèle que vous souhaitez importer et cliquez sur Soumettre pour créer votre site web.

Après quelques instants, votre site sera prêt. Vous recevrez un message de réussite.

4 : Personnalisation de votre site web de photographie
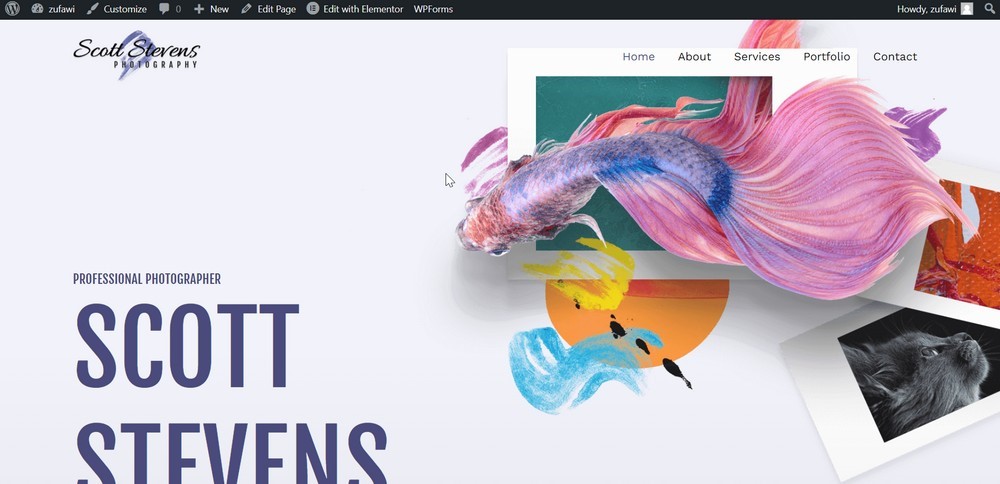
Visualisez l’apparence de votre site en cliquant sur « Voir votre site ».

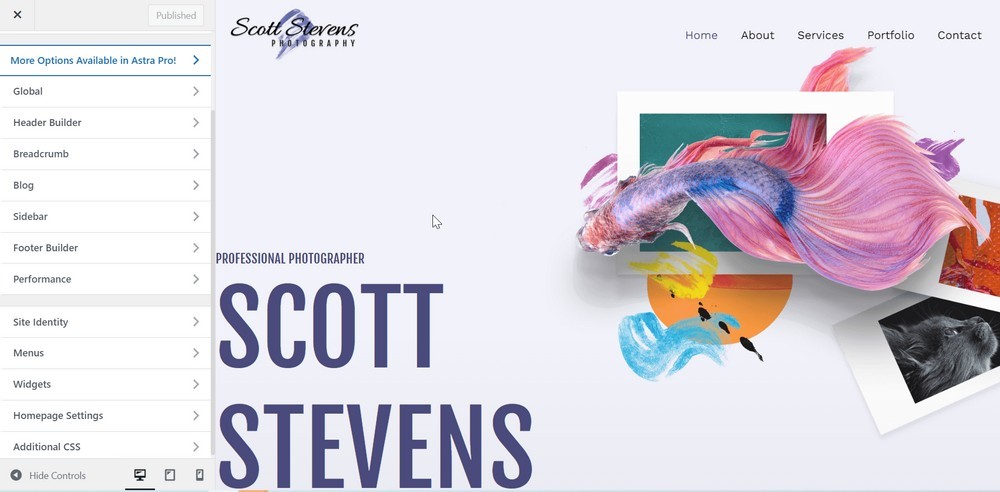
Vous pouvez personnaliser l’apparence depuis l’option de personnalisation en haut de la page ou via Apparence > Personnaliser.

Explorez les différentes options de personnalisation pour adapter votre site web de photographie à vos besoins.
Dans la personnalisation globale, vous avez accès à quatre options distinctes : Typographie, Couleurs, Conteneur et Boutons.
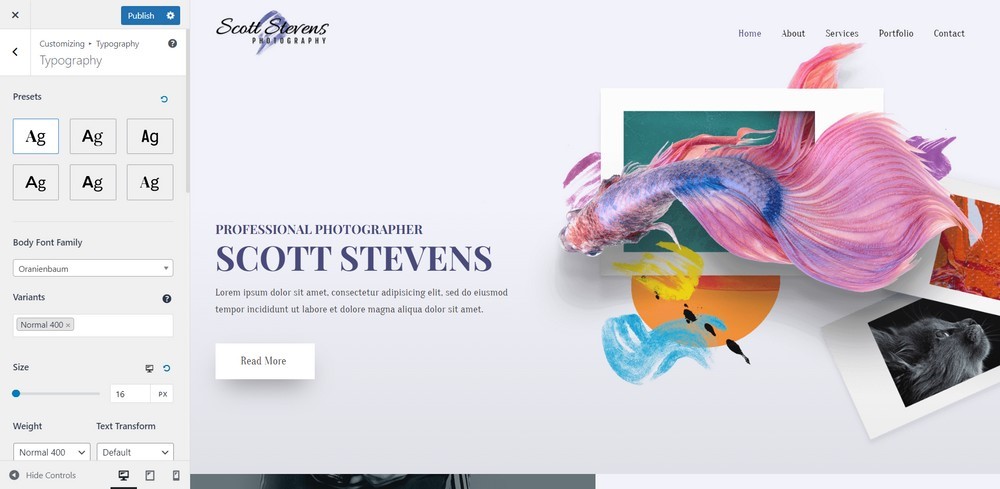
Pour la Typographie : choisissez parmi les différentes familles de polices incluses dans le thème. Prévisualisez chaque changement en direct et sélectionnez les styles de police pour les en-têtes et le corps de votre site.

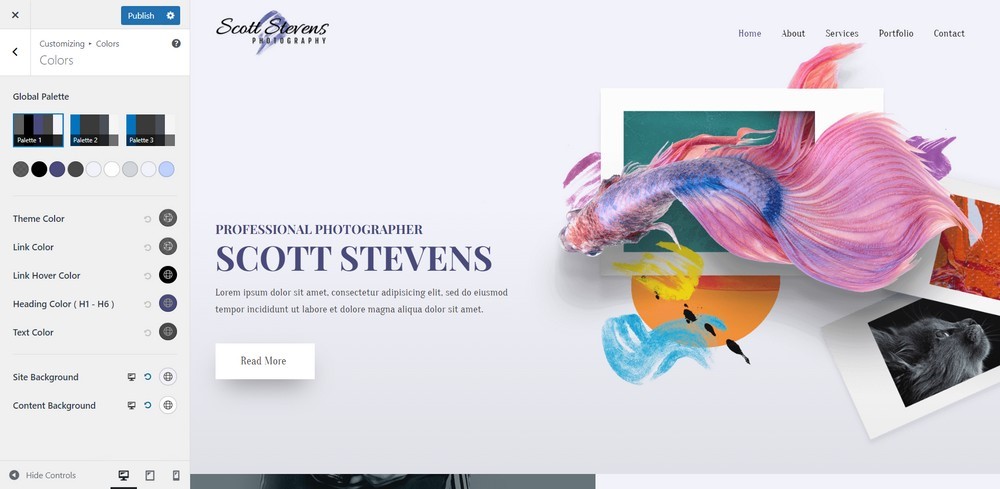
En ce qui concerne les Couleurs : explorez diverses combinaisons de couleurs pour votre site web de photographie. Personnalisez la couleur du thème, des liens, du survol des liens, de l’en-tête et du texte, ou créez votre propre palette.

Dans la section Conteneur : définissez la largeur du contenu et les mises en page de la page et du blog en choisissant parmi les options de largeur, encadré et pleine taille.
Pour les Boutons : personnalisez le design des boutons de votre site web pour les adapter à votre style.
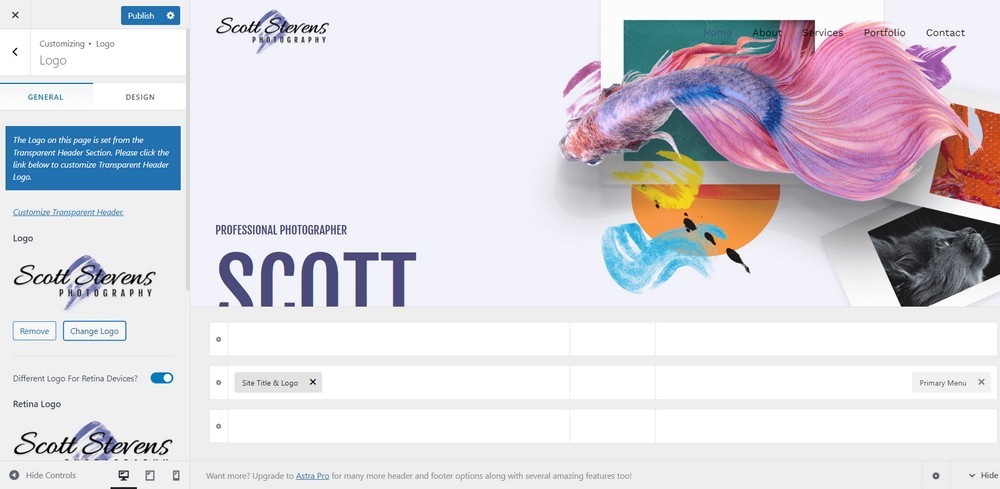
Dans le conteneur, vous pouvez ajuster la largeur du contenu et les mises en page de la page et du blog, y compris les options de largeur, encadré et pleine taille. Le constructeur d’en-tête vous permet de personnaliser des éléments tels que le logo du site, le menu principal et les options du menu transparent. Téléversez votre logo et choisissez parmi différentes options d’affichage.

Configurez le menu principal et choisissez la largeur du menu.

Activez l’en-tête transparent pour rendre le menu principal et l’en-tête transparents, avec la possibilité de définir la transparence pour l’ensemble du site ou des pages spécifiques.
Les Breadcrumbs fournissent une navigation secondaire pour indiquer la position de l’utilisateur sur le site, avec des options de positionnement et de largeur à gérer.

Expérimentez les modifications en direct pour optimiser votre site web. N’oubliez pas de cliquer sur « Publier » pour mettre en ligne votre site.
Profitez de la flexibilité de WordPress pour personnaliser votre site jusqu’à ce qu’il soit parfait. Astra offre une personnalisation simple avec des fonctionnalités étendues pour créer un site web de photographie réactif.
Pour ajouter des éléments supplémentaires, accédez à Apparence > Options Astra.

Une fois la personnalisation terminée, publiez votre site pour le rendre accessible en ligne.
4. Les plugins recommandés pour optimiser votre site web de photographie
Voici une sélection de plugins WordPress utiles pour améliorer votre site de photographie :
1. WP Portfolio: Un plugin de création de portfolio qui vous permet de présenter votre travail de manière professionnelle. Vous pouvez importer des modèles prédéfinis et les personnaliser pour mettre en valeur vos photographies.

2. Schema Pro: Ce plugin de schéma SEO vous offre la possibilité d’ajouter des schémas à vos pages, ce qui aide les moteurs de recherche à comprendre le contenu de votre site. Les schémas peuvent également améliorer l’apparence de vos résultats de recherche.

3. Fluent Forms: Un plugin de formulaire de contact qui vous permet de créer facilement des formulaires pour que vos visiteurs puissent vous contacter. Avec un constructeur drag-and-drop et des modèles pré-fabriqués, vous pouvez personnaliser vos formulaires selon vos besoins en toute simplicité.

4. Sassy Social Share: Ce plugin de partage social vous permet d’ajouter des icônes de partage social à votre site, facilitant ainsi le partage de votre contenu sur les médias sociaux. Il propose une variété de services de partage et est optimisé pour les appareils mobiles.

5. WPRocket : Un plugin de vitesse qui améliore les performances de votre site en optimisant le chargement des pages. En réduisant la taille des fichiers, en utilisant la mise en cache du navigateur et en comprimant les données, WPRocket peut aider votre site à se charger plus rapidement

Ces plugins peuvent être des ajouts précieux à votre site de photographie, en améliorant sa fonctionnalité, son référencement et sa vitesse.
5. Conclusion
En résumé, la création d’un site de portfolio photographique peut être une expérience enrichissante et créative. Grâce à ce guide, vous disposez désormais de toutes les ressources nécessaires pour construire un site web de photographie complet à partir de zéro. N’hésitez pas à mettre en pratique vos nouvelles connaissances !
Rappelez-vous que la création d’un site web est un processus évolutif, et vous pouvez continuer à le personnaliser et à le développer au fil de votre apprentissage en matière de conception web. Avez-vous déjà choisi un constructeur de pages pour votre site ? Avez-vous trouvé le plugin d’affichage de portfolio qui correspond parfaitement à vos besoins ?
Nous sommes impatients de découvrir vos portfolios photographiques ! N’hésitez pas à les partager dans les commentaires ci-dessous pour que nous puissions les admirer et vous soutenir dans votre démarche créative. Bonne continuation dans la création de votre site web de photographie !